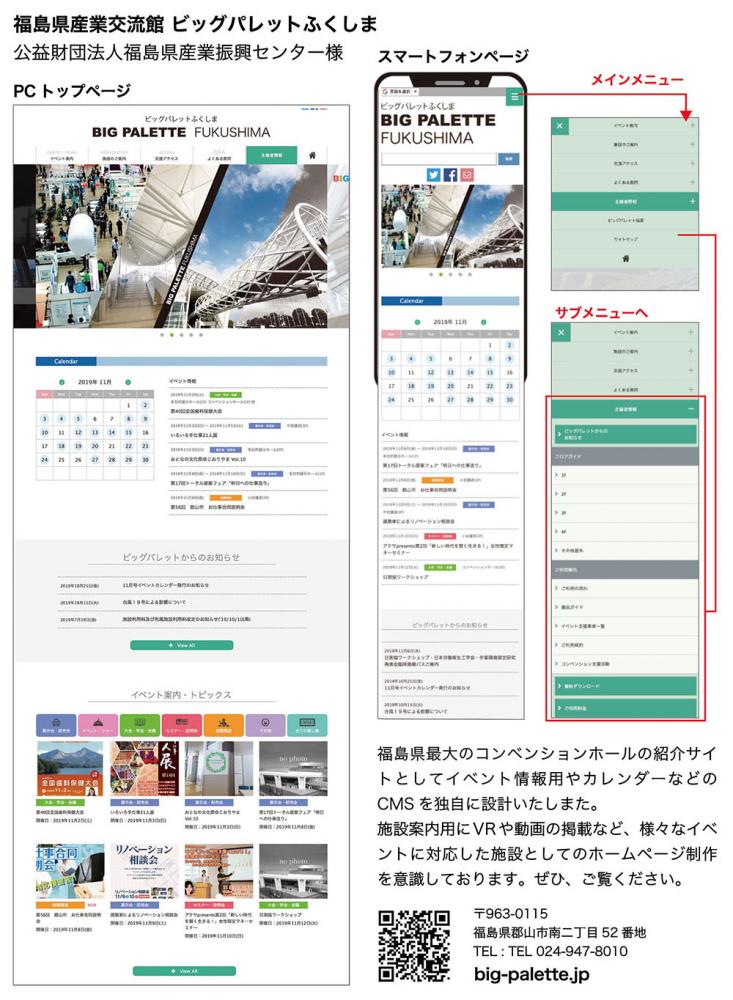
スマホ時代のホームページ制作・・・レスポンシブを考える。
一昔前であれば、ホームページといえばPCで検索をし閲覧するというのが普通でした。今でもPCからホームページを閲覧するという行為は当然あるのですが、最近はスマートフォンから検索しホームページを見るというのが普通になり、スマートフォン の閲覧の方が圧倒的に多いという企業も増えてきました。PCは持っていないがスマートフォンは家族全員が持っているという家庭も多くなり、その対応が望まれています。
ホームページ制作は、
レスポンシブウェブデザインへ
数年前までは、インターネットはPCで利用するものでしたので、横長のPC(モニター)で正しく見られればホームページとしては十分でした。しかし、スマートフォンの登場でインターネットの世界は、大きく変化しました。
スマートフォンは、縦長で細いものばかりです。横長の画面(PC)で見る事を想定して最適化された昔のホームページは、スマートフォンで閲覧できるものの「見やすく」表示されていないのです。
今、スマートフォンでも「見やすく」閲覧できるホームページを作る必要に企業の対応が迫られています。
Googleへは、検索の優先順位を
モバイルファーストへ
レスポンシブウェブデザインとは閲覧者の画面サイズまたはウェブブラウザに合わせて、自動的に可変し見やすい表示へと変わる仕組みのウェブデザインの手法です。
1つのウェブサイトで多様なデバイスに対してサポートすることができます。
現在では、Googleがモバイルファーストと称して、このレスポンシブウェブデザインを推奨しており、この仕様のサイトの検索順位を上げると言っています。
※レスポンシブウェブデザイン (Responsive Web Design, RWD) とは
現在、ホームページを閲覧するデバイスの種類は、PCやタブレット、スマートフォンなど様々なデバイスと画面サイズがあります。その、様々なサイズに合わせてホームページを変化させ、それぞれのウェブブラウザに応じた画像やテキストを利用者に読みやすいように表示させるウェブデザイン手法のことをレスポンシブウェブデザインと言います。
2020.01.21(火)
ニュース
レスポンシブを考える。